导读 如果Figma成功的话,设计师的梦想与开发人员的现实之间的永恒斗争可能很快就会变得容易一些。流行的UI设计工具背后的团队推出了一个重要的
如果Figma成功的话,设计师的梦想与开发人员的现实之间的永恒斗争可能很快就会变得容易一些。流行的UI设计工具背后的团队推出了一个重要的新功能集,旨在使“设计和开发更加紧密地结合在一起”。

在ConFig2023上宣布的开发模式旨在简化和加速设计人员和开发团队之间的交接,让他们在不同的模式下共同处理相同的文件。
随着该公司加强设计以构建端到端产品开发工具,这并不是网页设计软件中旨在吸引开发团队更深入地了解Figma生态系统的唯一功能。
新的工作空间是该公司将两个截然不同的世界连接在一起的第一步。Figma表示,当谈到付费用户时,访问模型网站的开发人员比设计人员多,带来了开发模式旨在解决的一组新的首选工作流程。
开发模式被描述为“就像设计文件的浏览器检查器,它使设计概念(形状、图层和组)更接近代码、图标和令牌等开发人员概念。”
用户可以访问CSS盒模型、带有树视图的现代语法,以及在维度单位之间切换以匹配代码库的能力。该模式还添加了插件支持(对于使用Jira和Github等工具的用户很有用),以及在Figma中检查VSCode(微软的Web开发工具和文本编辑器)中的文件的选项。
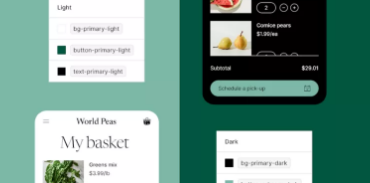
变量和高级原型设计也融入Figma中。变量本质上是设计令牌——其想法是简化多个品牌、主题和设备的创建和维护。例如,需要为应用程序创建浅色和深色模式吗?变量将简化以前复杂的过程。
同时,高级原型设计提供了一种更有效的方法,可以使用条件逻辑、数学表达式和变量等功能在基于Web的图形设计软件中构建和迭代设计。
该公司表示:“框架和连接较少,可以更轻松地尽早重复设计体验,而且通常无需在单独的工具或窗口之间来回切换。”并补充说,它“消除了视觉和交互设计之间的摩擦,使团队能够可以看到他们的更多设计变得栩栩如生。”
